Google Tag Manager provides an incredible amount of power for marketers, but it's still a surprisingly untapped resource.
If you don't have much web development experience and are not well versed in HTML, CSS, or Javascript, you can still use Google Tag Manager to implement some incredibly useful digital marketing strategies for your business or your clients.
Grade.us recently enabled a Beta feature that allows our customers to use Google Tag Manager on their review funnel.
- Google Tag Manager Basics
- Setting Up Google Tag Manager on Your Grade.us Review Funnel
- GTM Recipe #1: Google Optimize A/B Experiments
- GTM Recipe #2: HotJar Heat Mapping and User Recordings
- GTM Recipe #3: Facebook Pixel and Audience Creation
- GTM Recipe #4: LinkedIn Insights
- GTM Recipe #5: Chatbots (Drift and Intercom)
In the webinar and blog post below, I went through 5 exciting ways that you can implement some of these tactics and strategies to increase the effectiveness of your review funnel, learn business insights about your customers, and improve your advertising campaigns.
Download the Webinar Slide Deck
Below we’ve provided the slide deck of the webinar available for download as both a PDF and a power point file.Learning the Basics of Google Tag Manager
Before you dive in and start messing with your website, review funnel, or marketing campaigns, you'll want to learn how to use Google Tag Manager (GTM).
While the learning curve is not steep, it does require you to learn some basics.
To be completely honest, to get the most out of GTM, I highly recommend starting with Google's free Analytics course to get yourself familiar with the terminology of analytics. That way you can understand how your various marketing efforts are impacting your goals (and knowing how to set up goals in the first place!).
Google Tag Manager is free, so to get started, check out Google's introduction course below:
Once you have your GTM container set up and installed on your site, you can start implementing some really fun things for your business or your clients!
There are a ton of GTM resources out there.
Here are a few of my personal favorite tutorials, recipes, and creative tactic blogs and resources worth checking out:
- Simo Ahava’s Blog
- Bounteous Insights (Formally Lunametrics)
- ConversionXL Blog (They have a GTM course as well)
- Annielytics Blog (She hasn’t posted in a bit, but is a great source for GTM best practices)
- Aleyda Solis’ Blog (She’s an SEO expert with some wonderful insights)
I highly recommend heading to Youtube and searching for additional tutorials until you 'get it.'
That said, this tutorial produced by Ed from Mogul Metrics is wonderful as well. Ed does a great job highlight practical examples of how you can use GTM for your business and walks you through those examples.
Okay, now that we've got some of the basics out of the way, let's dive into how you can use GTM with your Grade.us review funnel.
Setting Up GTM On Your Grade.us Review Funnel
Now, to enable the GTM feature on your Grade.us account, you need to be on our agency plan or partner/enterprise plan.
Since the GTM feature is in Beta, you would just need to reach out to our team at [email protected] for Beta access.
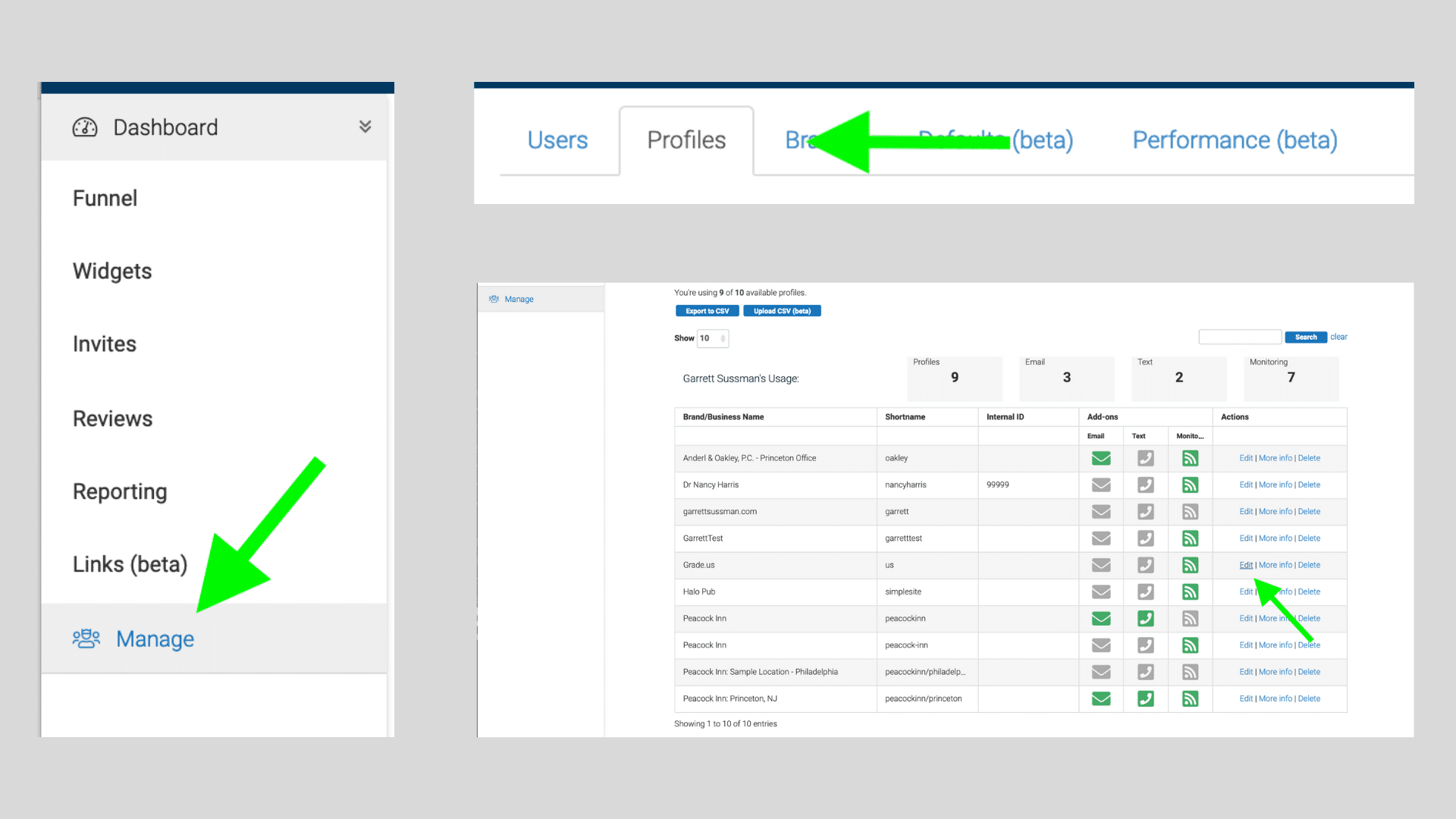
Once your account is an enabled, you will log in to your Grade.us account and navigate to:
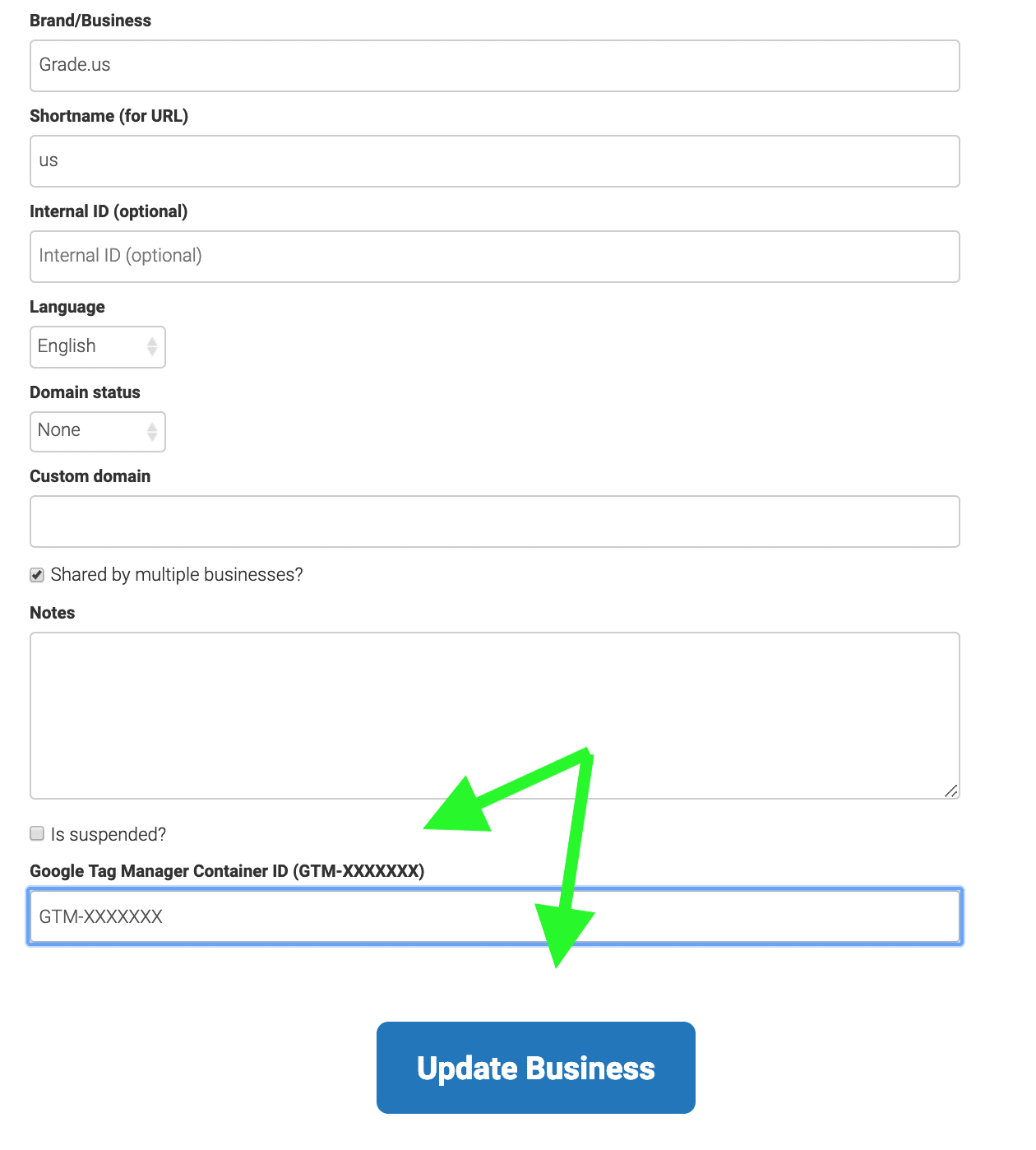
Manage > Profiles > Edit

Then, you just need to grab your GTM container number, paste it into the GTM field (WITH NO SPACES - I learned that the hard way), and hit 'Update Business.'

Now we can test the setup to make sure that it was implemented properly, and tags are firing the way we want them to.
Always Test Implementation! Testing Steps.
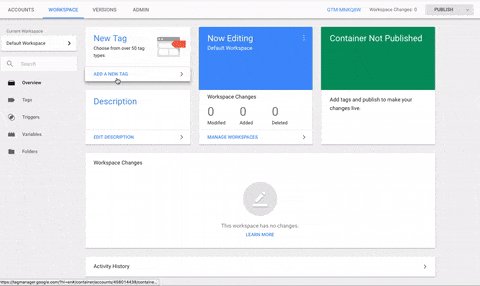
In order to test out your implementation of the GTM tag on your review funnel, you're going to create a test Custom HTML tag.
Whenever creating new tags and trigger, it's important to use best practice naming conventions.
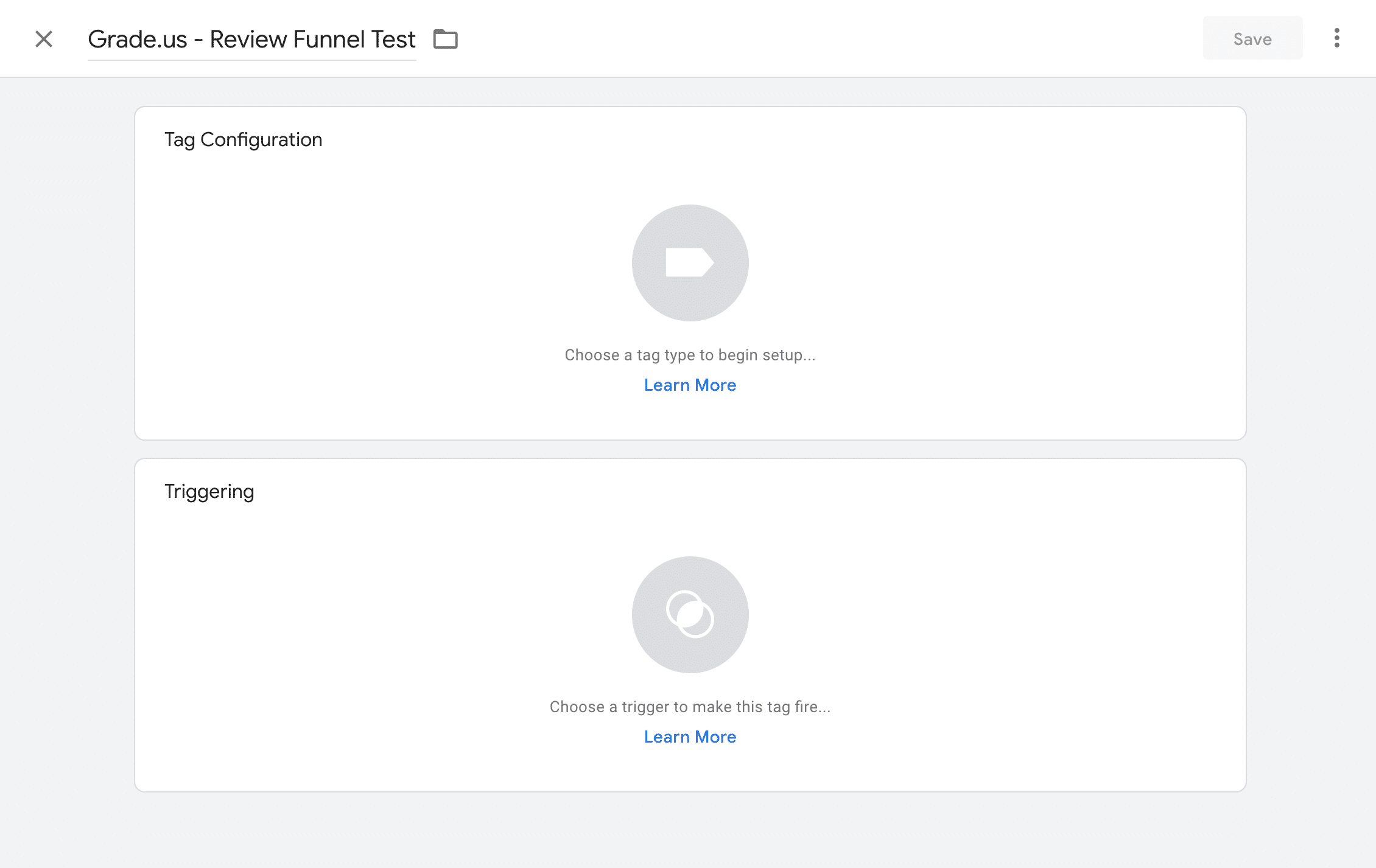
For this testing tag, you will want to use something like:
Grade.us - Review Funnel Test

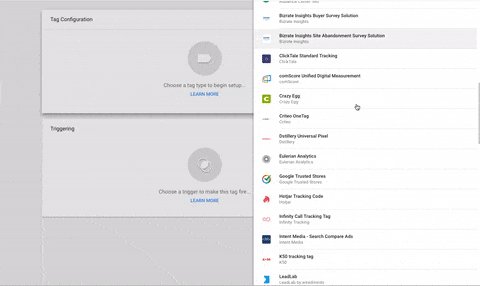
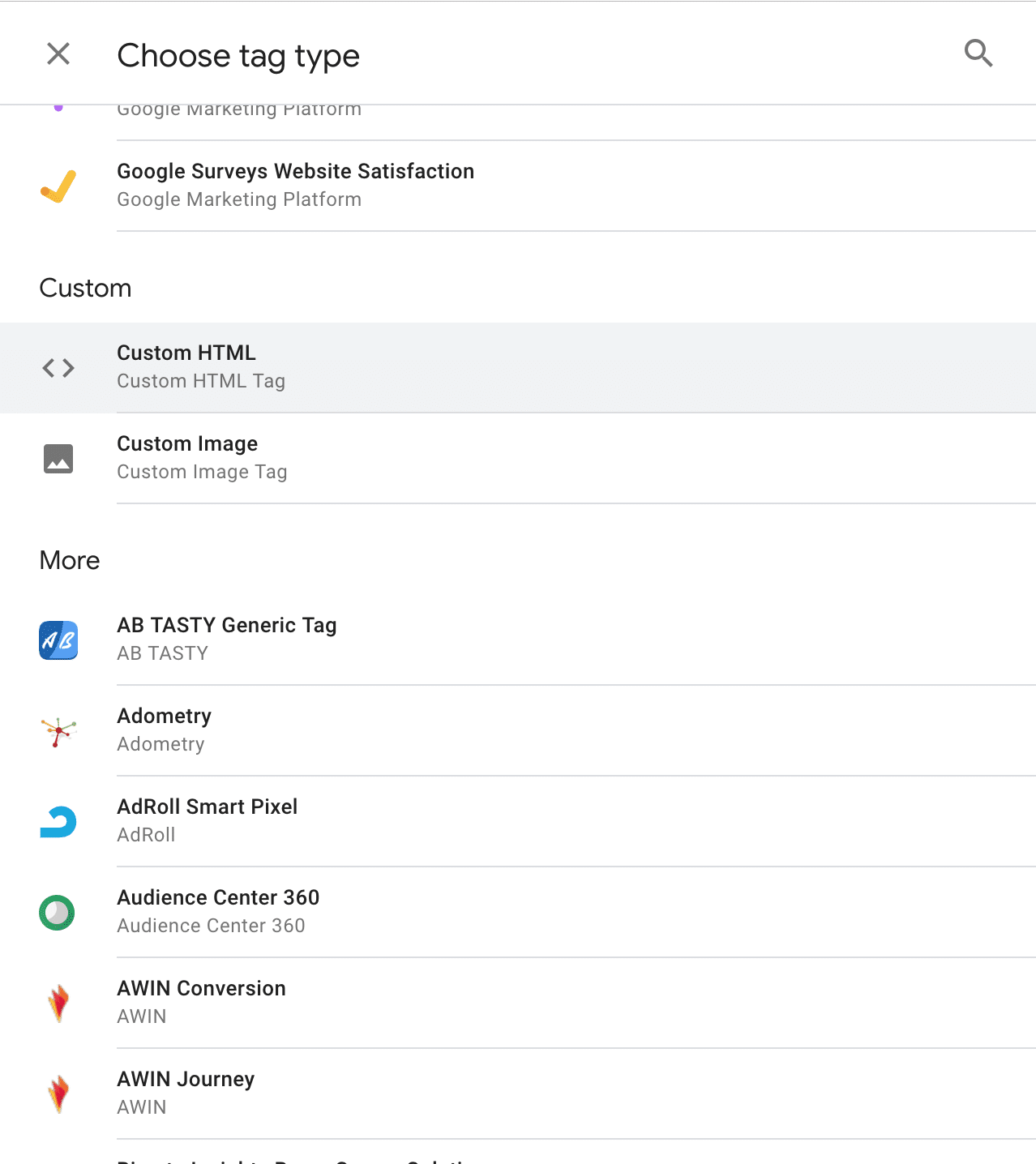
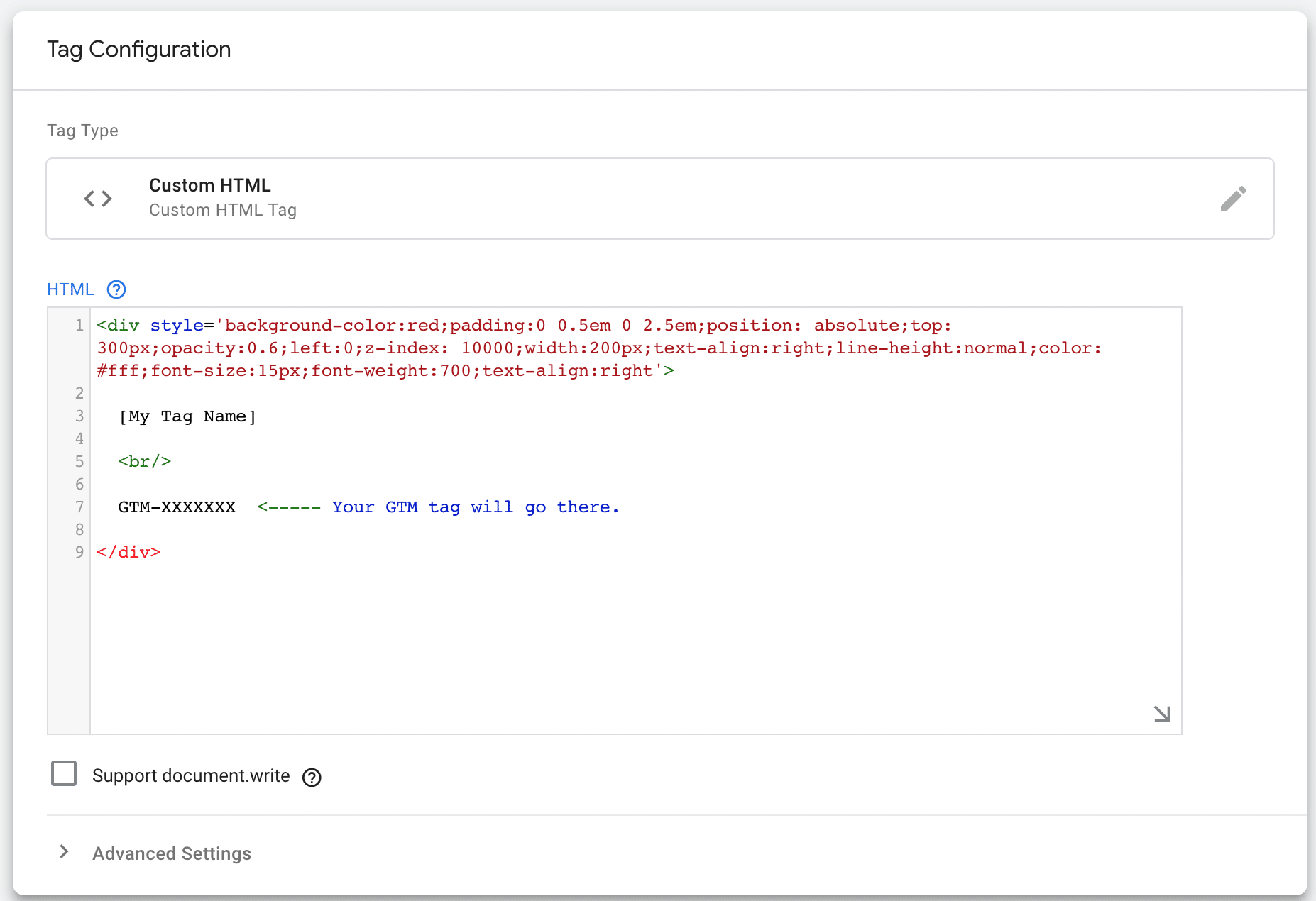
Next, we'll pick our tag type. In this situation, we'll want the Custom HTML Tag. Then we'll add the code provided by the Grade.us team to adda little red rectangle to our review funnel page.


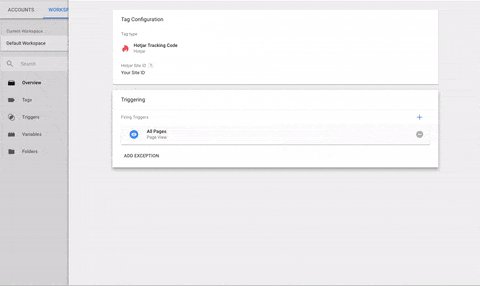
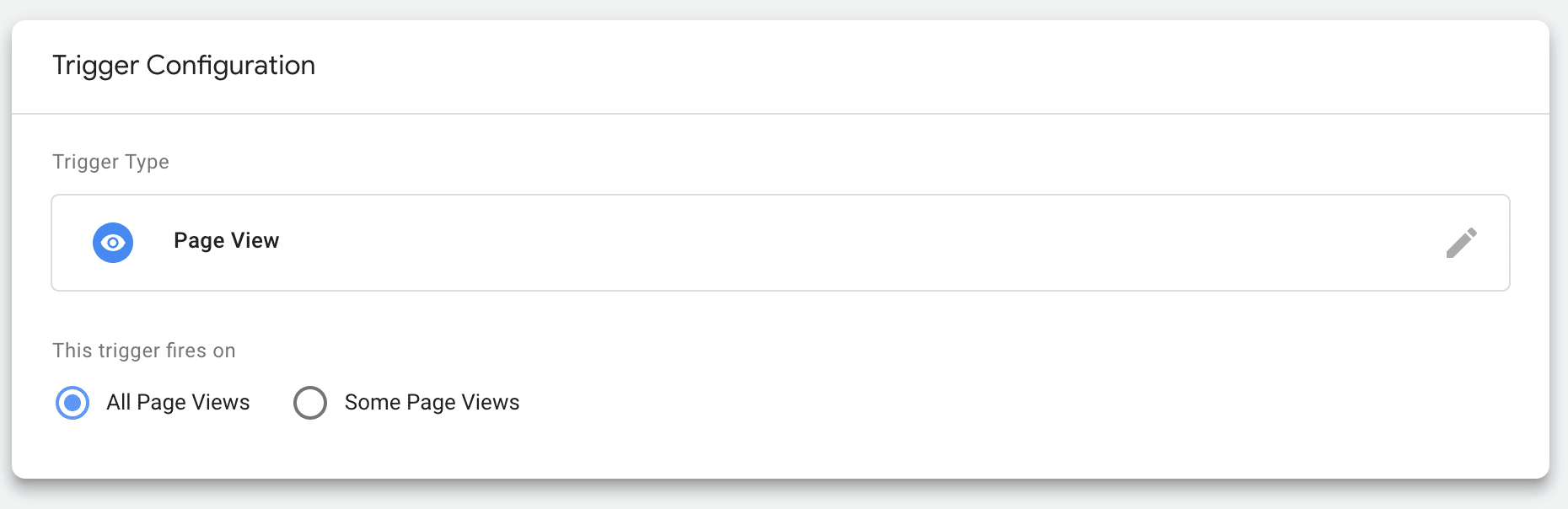
Once we have our Custom HTML Tag set, we'll set up our trigger for the test on ALL Pages, so it will show a label on each page in which your container is available. This test tag will help you assess whether or not the tag is firing as expected.
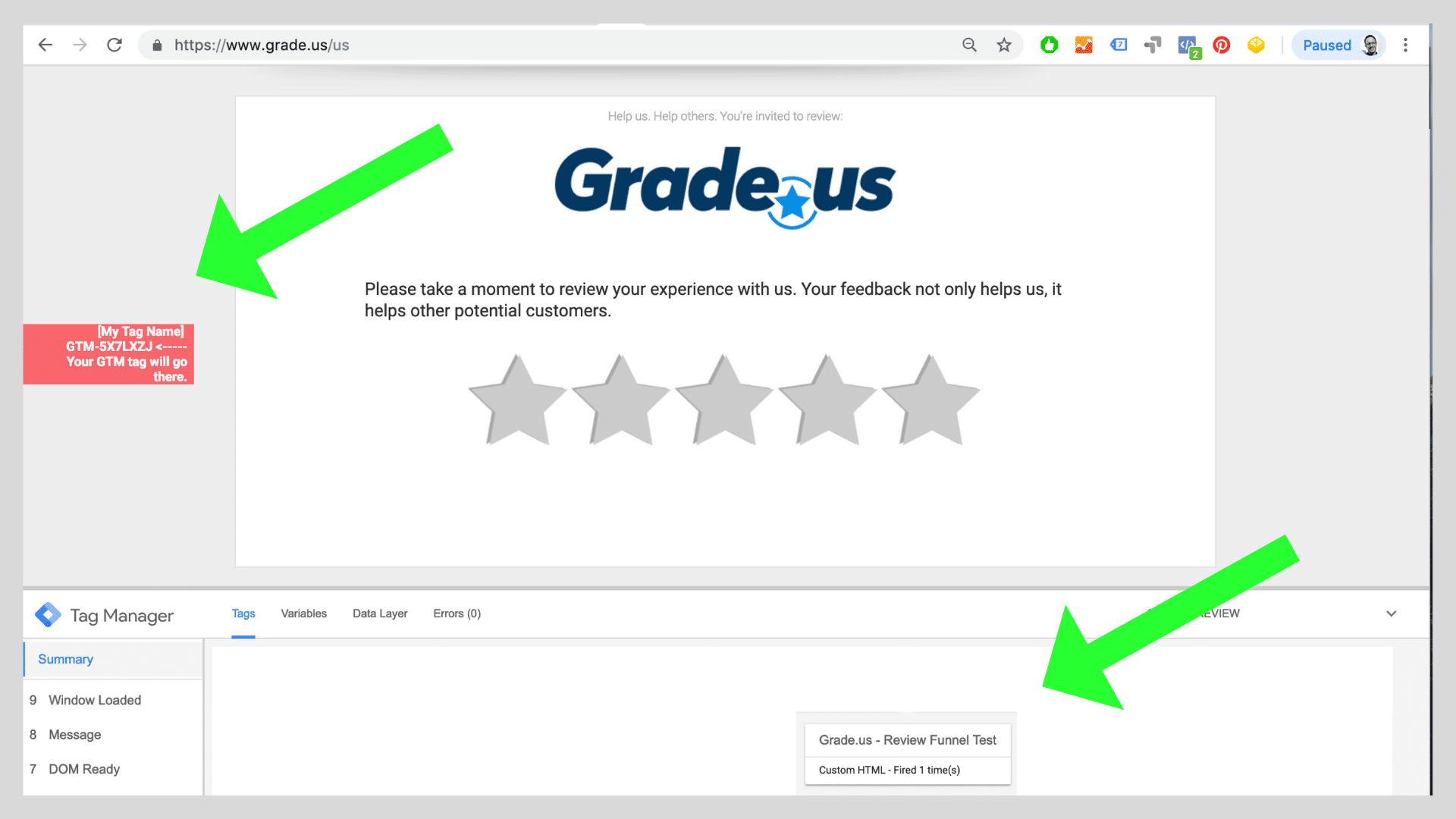
Also worth noting that, when you are in Preview Mode, a console will show on the lower part of your browser providing detail info on your container and the tags that are firing or inactive.


As you can see in the screenshot below, in preview mode, the tag fired correctly. The new HTML element appeared on our review funnel to validate that GTM has been implemented properly.
We can now start setting up our other recipes on the Grade.us review funnel.

GTM Review Funnel Recipe #1: A/B Testing with Google Optimize
Now that you have your container implemented, you can start to A/B test the success of your review funnel for multiple variations to optimize the funnel.
For our experiment, we want our customers to go and write a review on the third party site, right?
There's a variety of different elements that we can test on the page to see what is the most effective way to get customers to go through your review funnel.
Maybe you want to try to change the copy or the color of the text.
Maybe you want to see if the a message with a picture of your employees has better results than without.
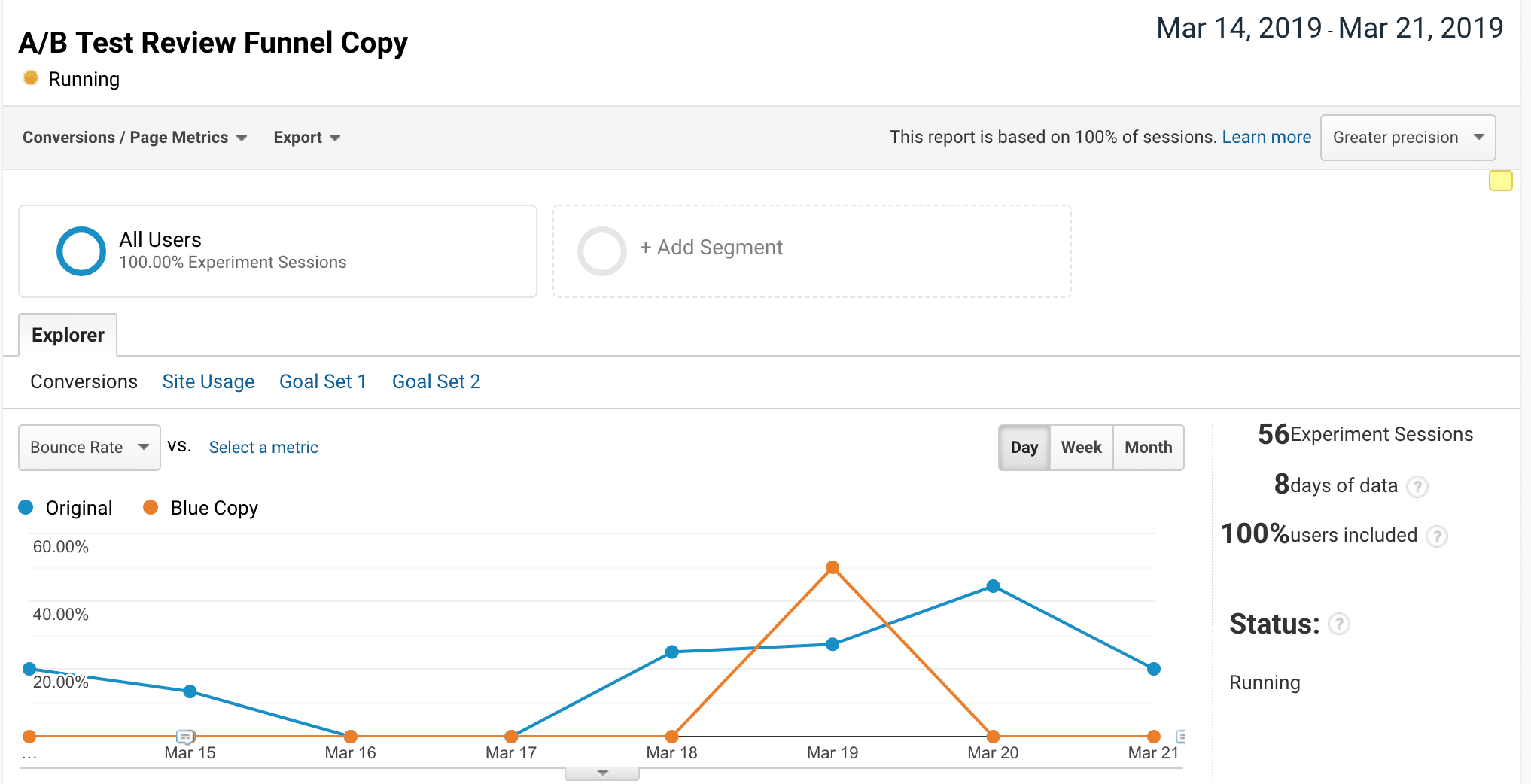
In order to evaluate the experiment, the most effective metric we're going to look at is the bounce rate. The bounce rate tells us whether someone interacted with the page, or just closed out the window without clicking anything.
We want to make sure that when a customer clicks on an email or text message from our campaigns and lands on our review funnel, that the bounce rate is as low as possible.

Now that you have your container implemented, you can start to A/B test the success of your review funnel for multiple variations to optimize the funnel.
For our experiment, we want our customers to go and write a review on the third party site, right?
Watch the webinar video above to see how you can set up a Google Optimize experiment, or visit this step by step instructional article from Google.
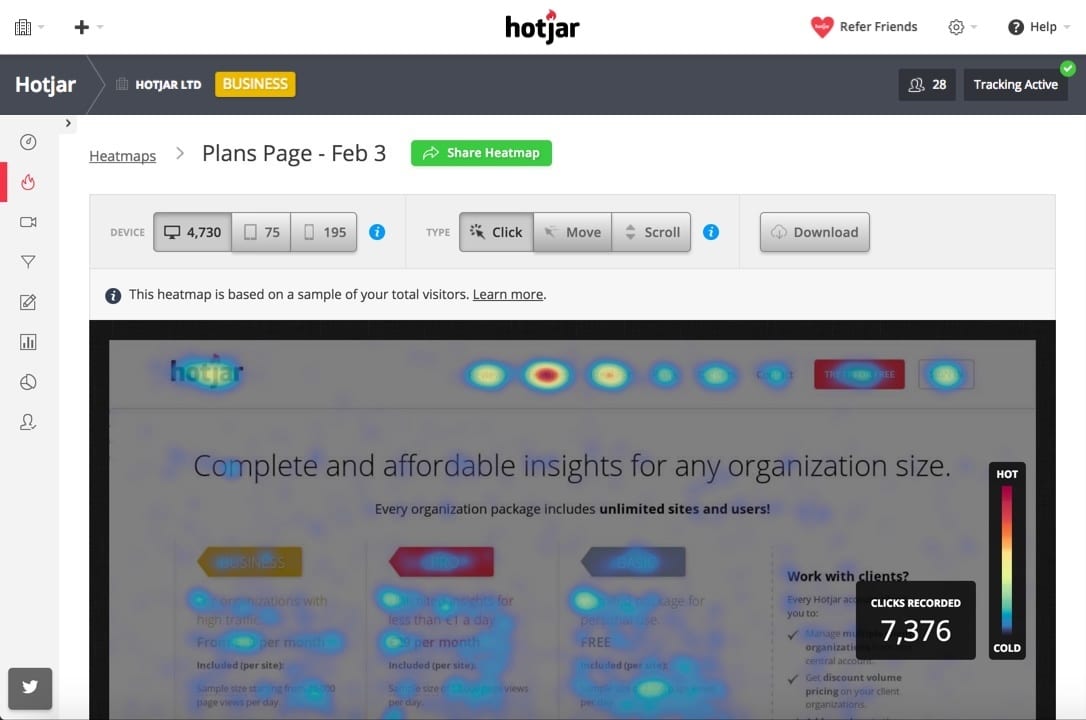
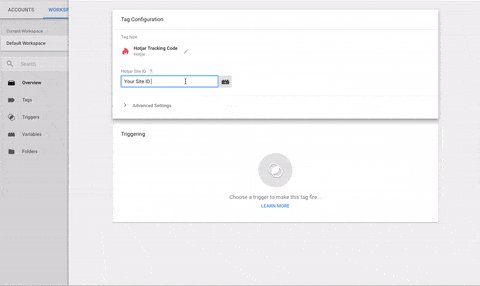
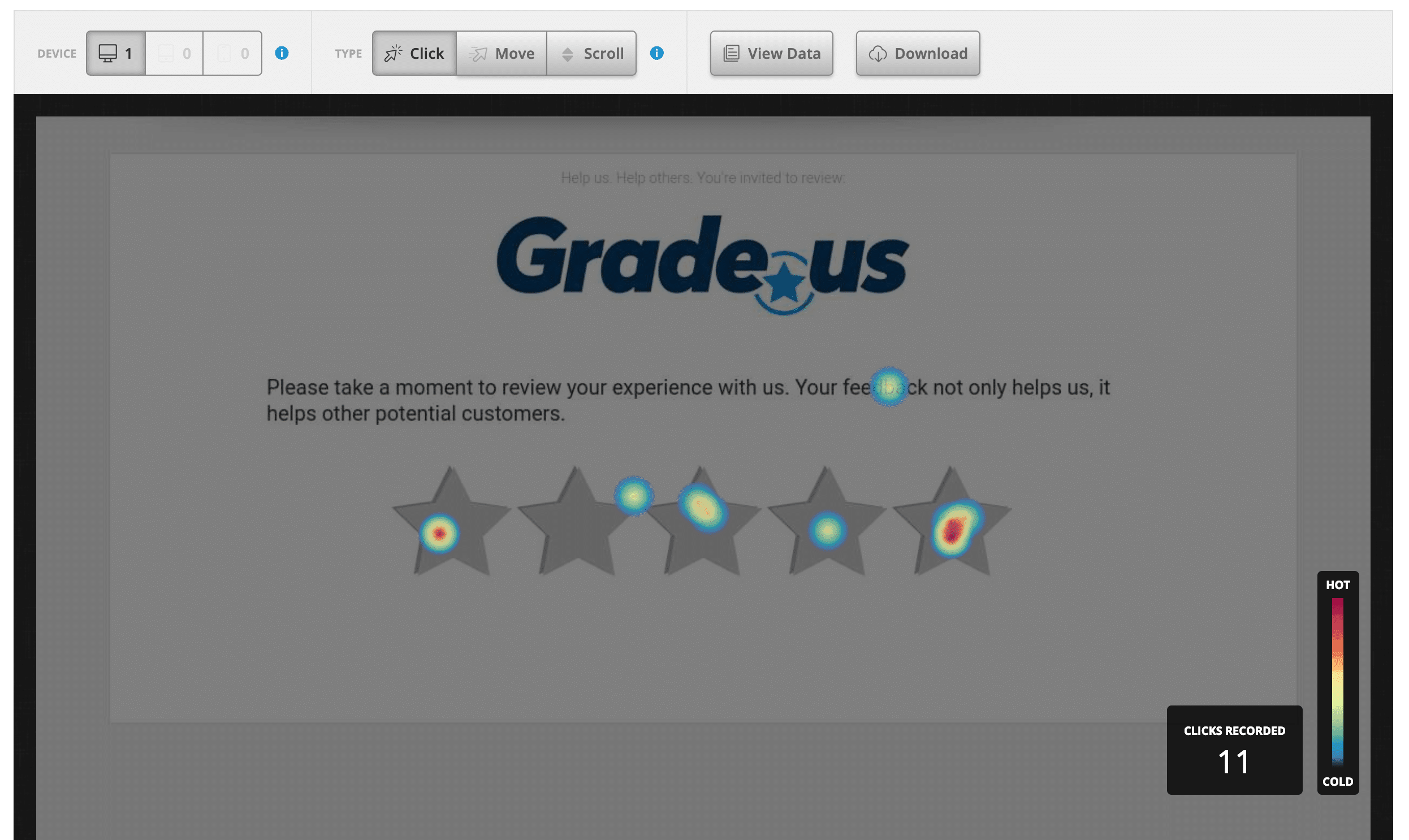
GTM Review Funnel Recipe #2: Heat Mapping with HotJar
HotJar is a service that allows you to create a HeatMap of how users are interacting with your website or a specific web page. Once configured, you can begin to see where users are moving their mouse, scrolling up and down the page, and interacting with the page via their clicks. It's an incredibly useful tool that allows you to optimize your review funnel.
HotJar actually has a free basic plan and a specialized GTM tag that makes set up easy.
It's a simple matter of entering the account ID and setting up your heat mapping and screen recordings for your review funnel.
It's a simple matter of entering the account ID and setting up your heat mapping and screen recordings for your review funnel.
Now, you can begin to analyze how your customers are interacting with your review funnel and (going back to use case #1) create Google Optimize experiments to see what might impact conversions.

GTM Review Funnel Recipe #3: Create Facebook Audiences for Remarketing and look-a-like audiences
Using Google Tag Manager, you can create events that allow you to track specific interactions with your review funnel.
This allows you to do some pretty cool things with Facebook. You will need to setup two items on GTM for this use case.
- Add you Facebook Pixel using GTM.
- Set up a click event for 5 star ratings on your review funnel.
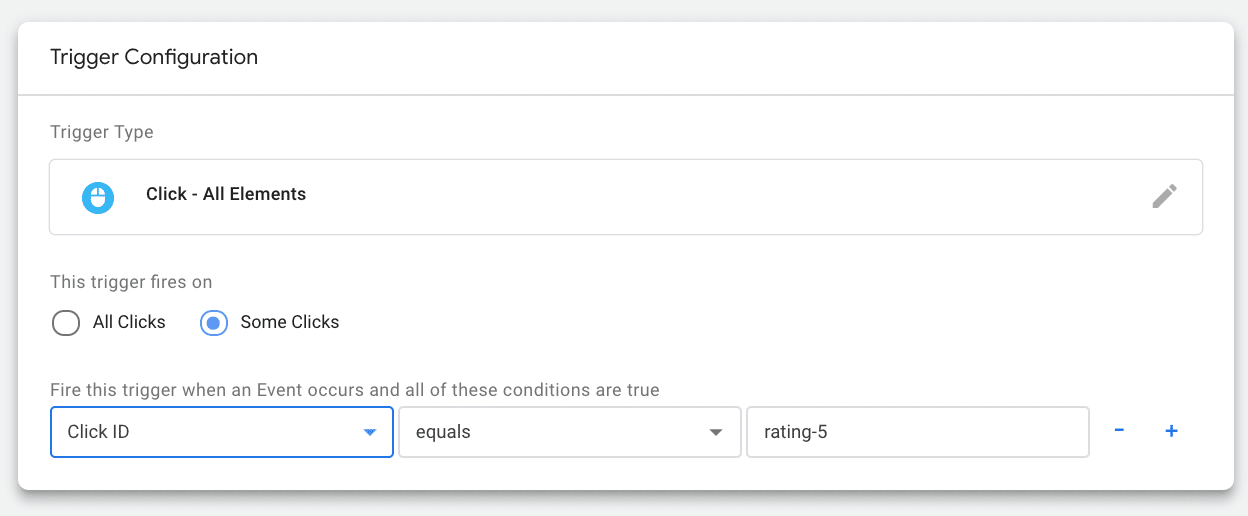
We covered the click set up in the webinar, but in essence you'll be creating an event based on when the click id equals rating-5.
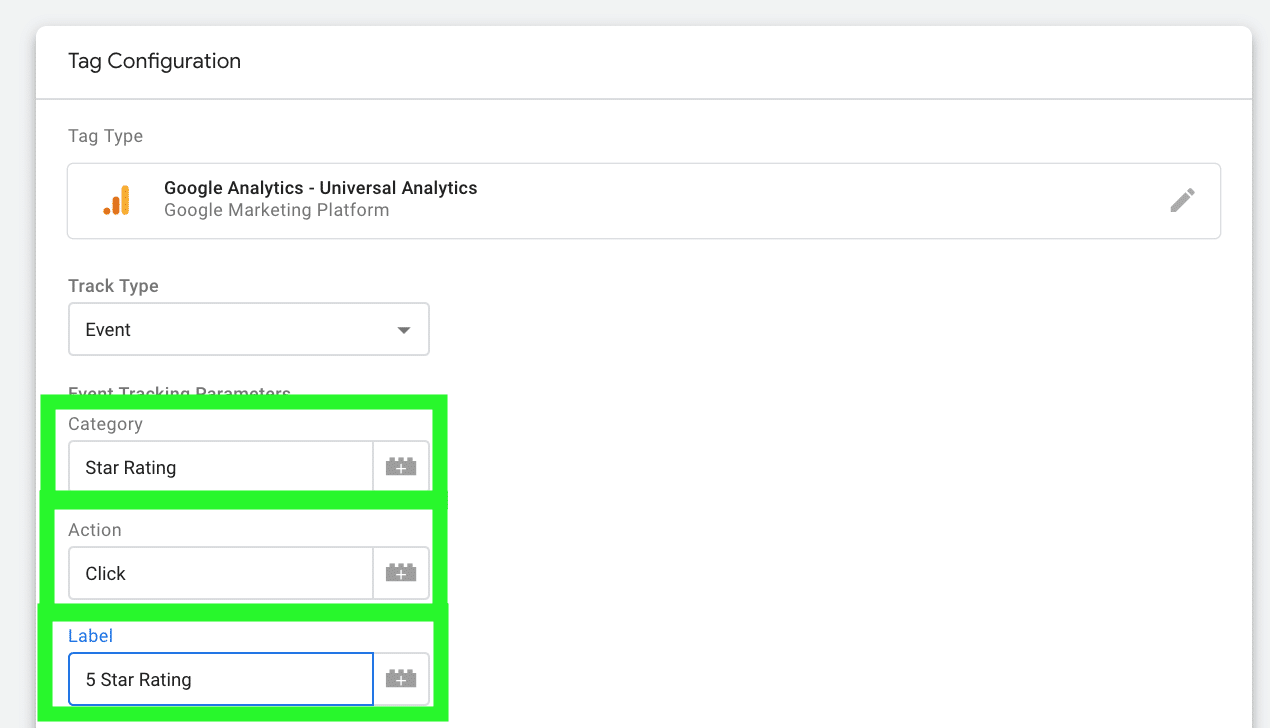
First you'll configure your tag using a Google Analytics Tag, select 'Event' as your track type, and create a Category, Action, and Label (that will appear in Google Analytics).
In this case, we'll be designating the Category as "Star Rating," the Action as "Click" and the Label as "5 Star Rating."

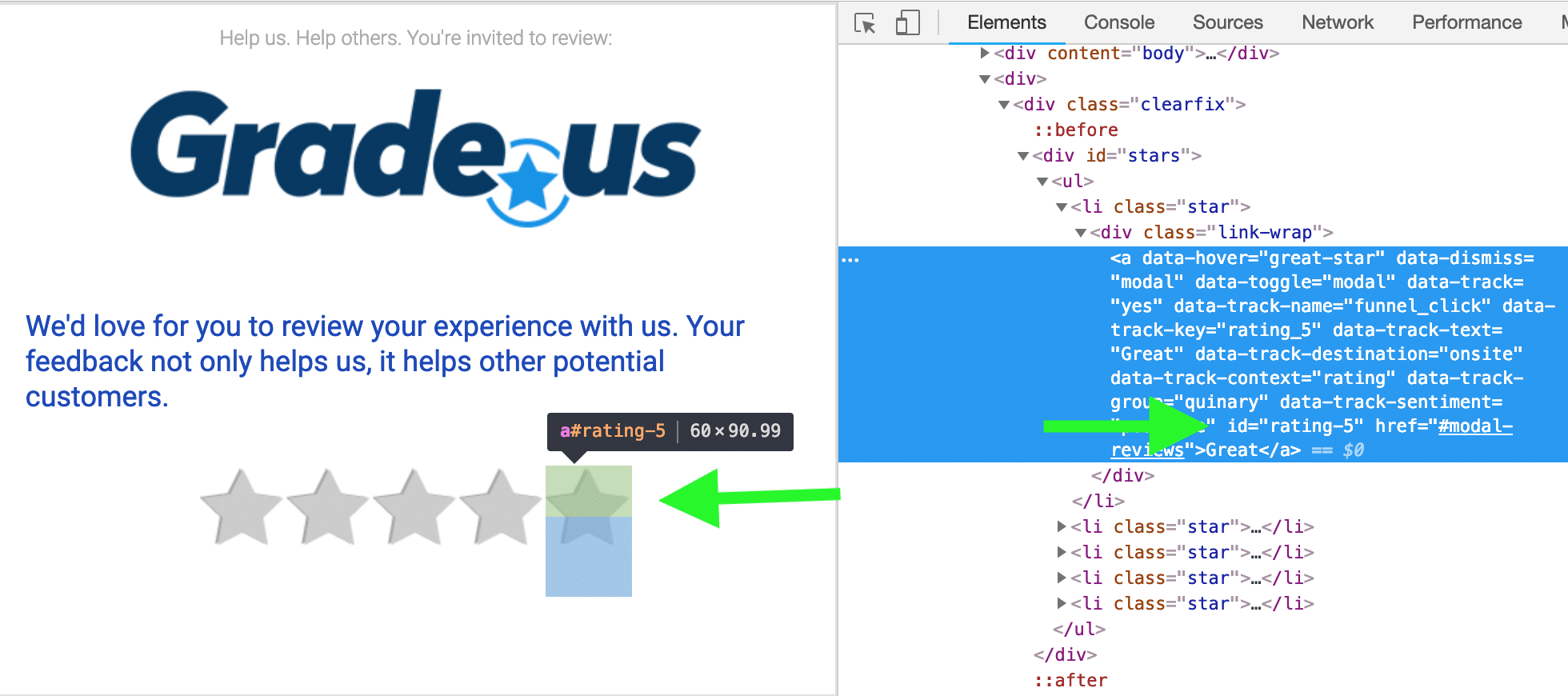
To create the trigger for the event, you'll want to inspect the page to find out what you're using to trigger the tag to fire. (right click for the inspect option on PC or hold CTRL + click on a Mac):

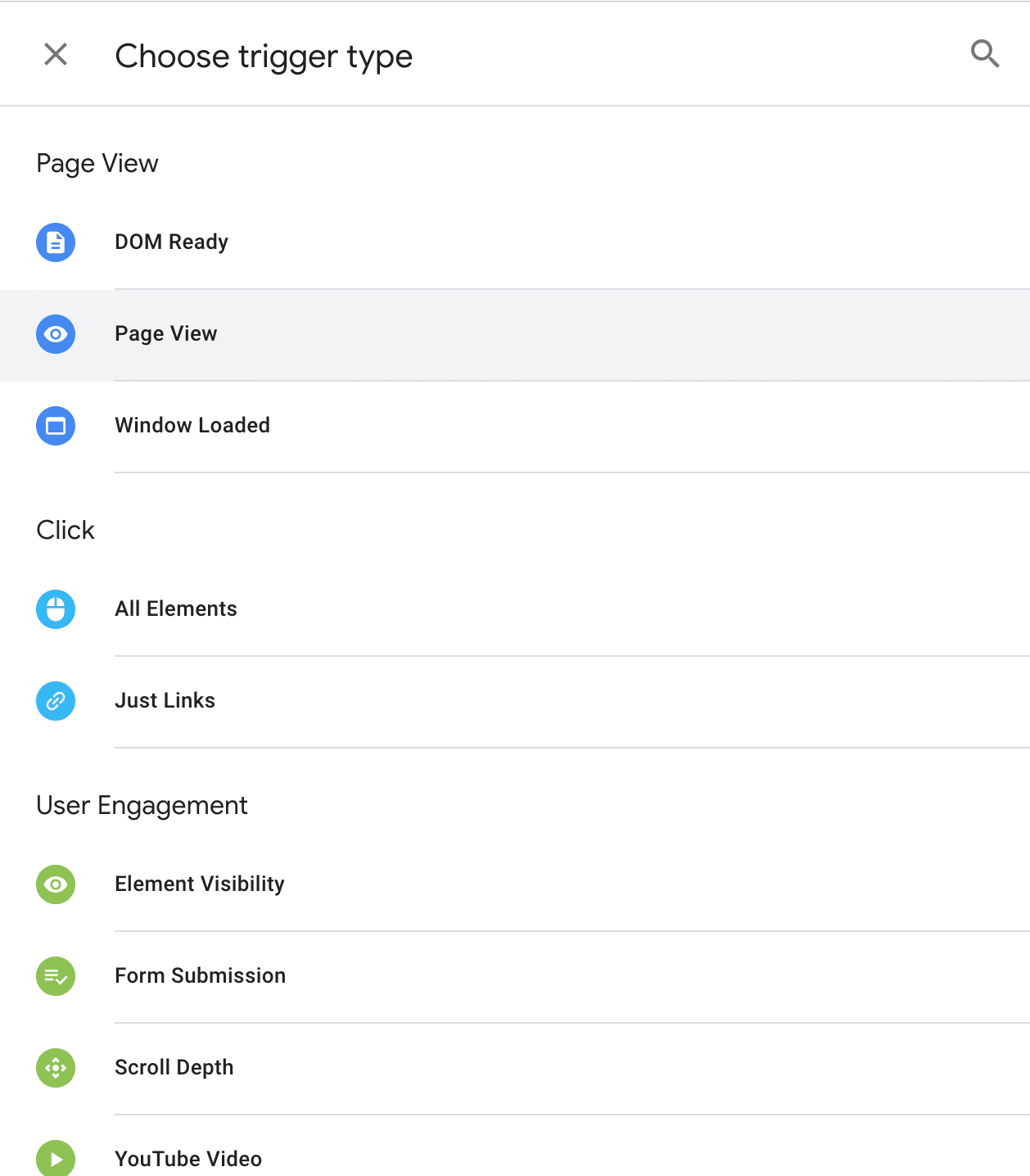
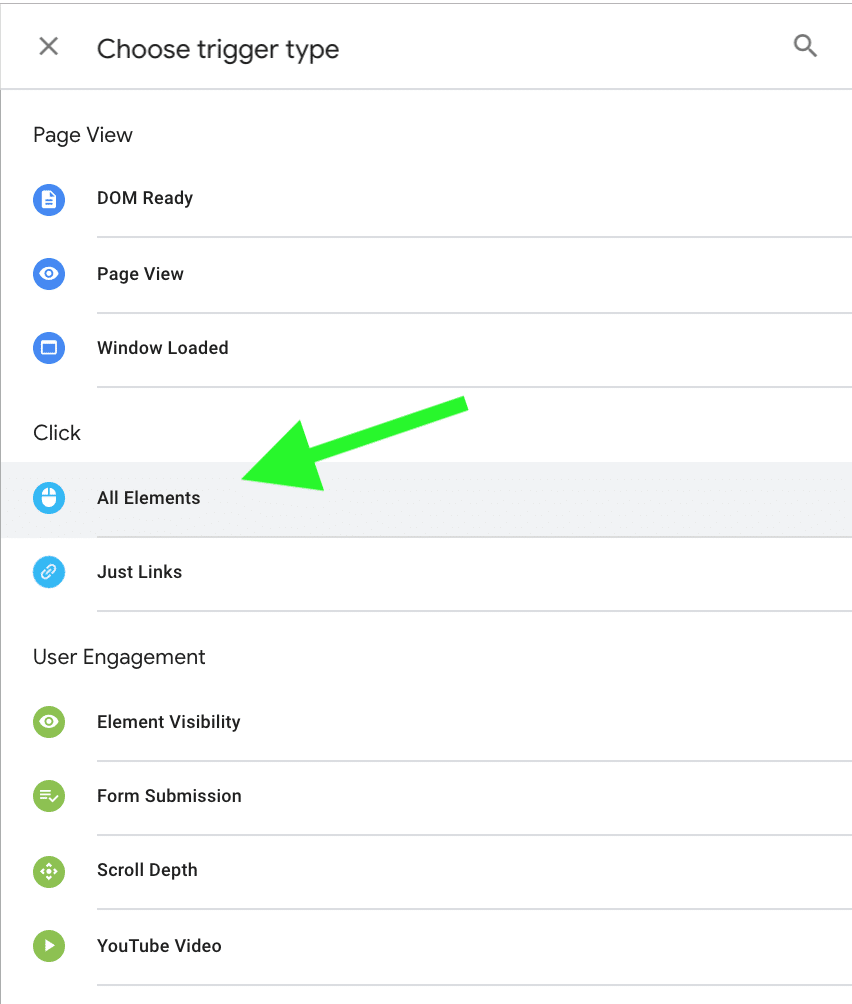
Now you can choose the trigger type, in this case it will be a Click > All Elements trigger.

Select 'Some Clicks' and set the trigger condition to fire when the Click ID equals rating-5.

Now, you have an event that will appear in Google Analytics under Behavior > Events.
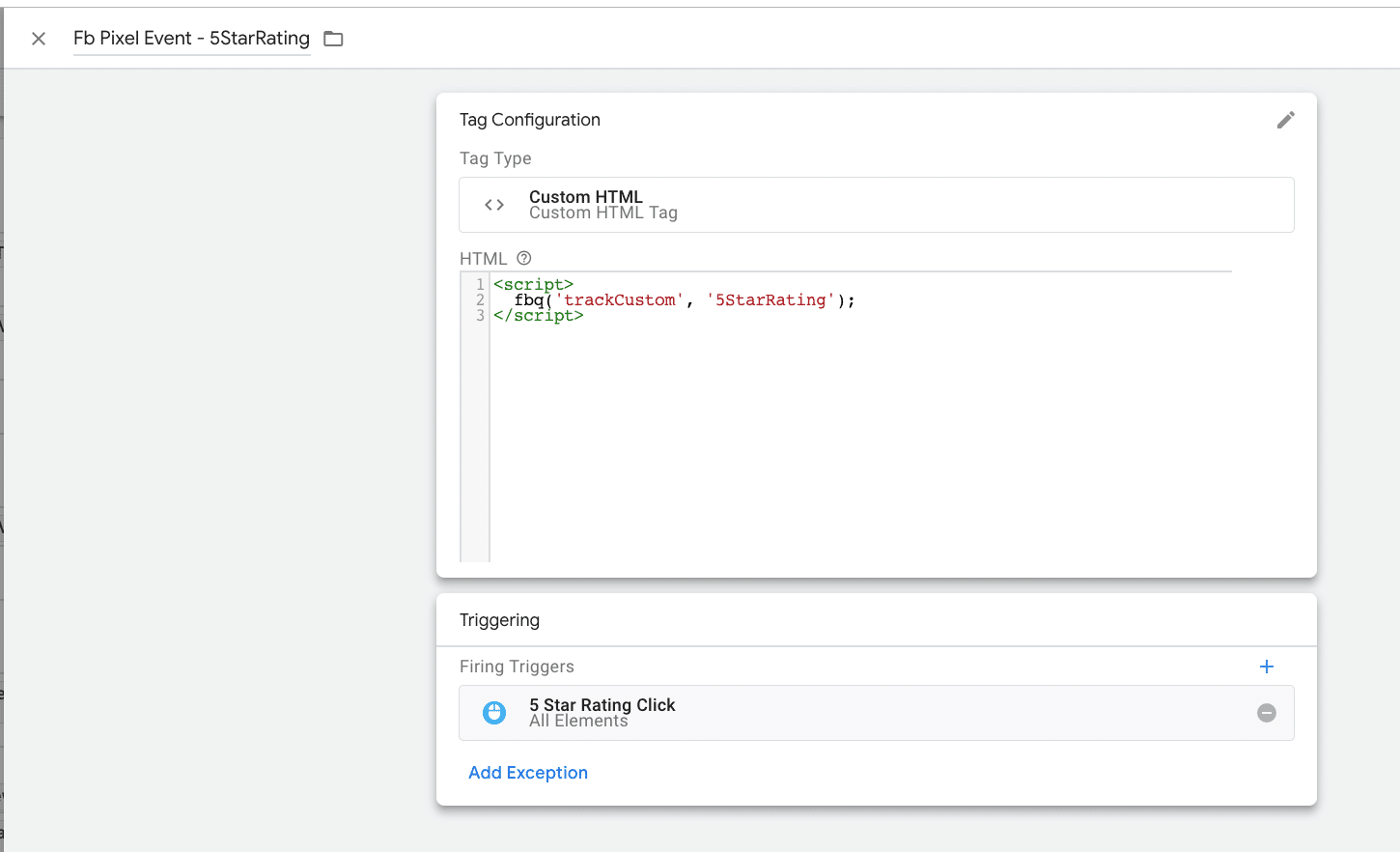
You can use the same trigger set up for a FB Pixel event that will allow your to create audiences in your FB Events Manager. Set up for the FB version of this event would look like this:

You would now be able to create re-marketing campaigns around an audience of happy customers who have self- identified as 5 star raters. Since customers that have already purchased tend to have the most lifetime value and cost less to nurture than acquiring new customers, you can leverage this audience with campaigns that incentivize them to re-buy or return to your business.
You can also use this FB pixel even to create look-a-like audiences and start to leverage the demographic of your happy customers to actually target potential customers that share those same attributes and are most likely to want to purchase your product or service.
Watch the webinar video to learn more about how you can set up your advertising campaign audiences in Facebook event manager.
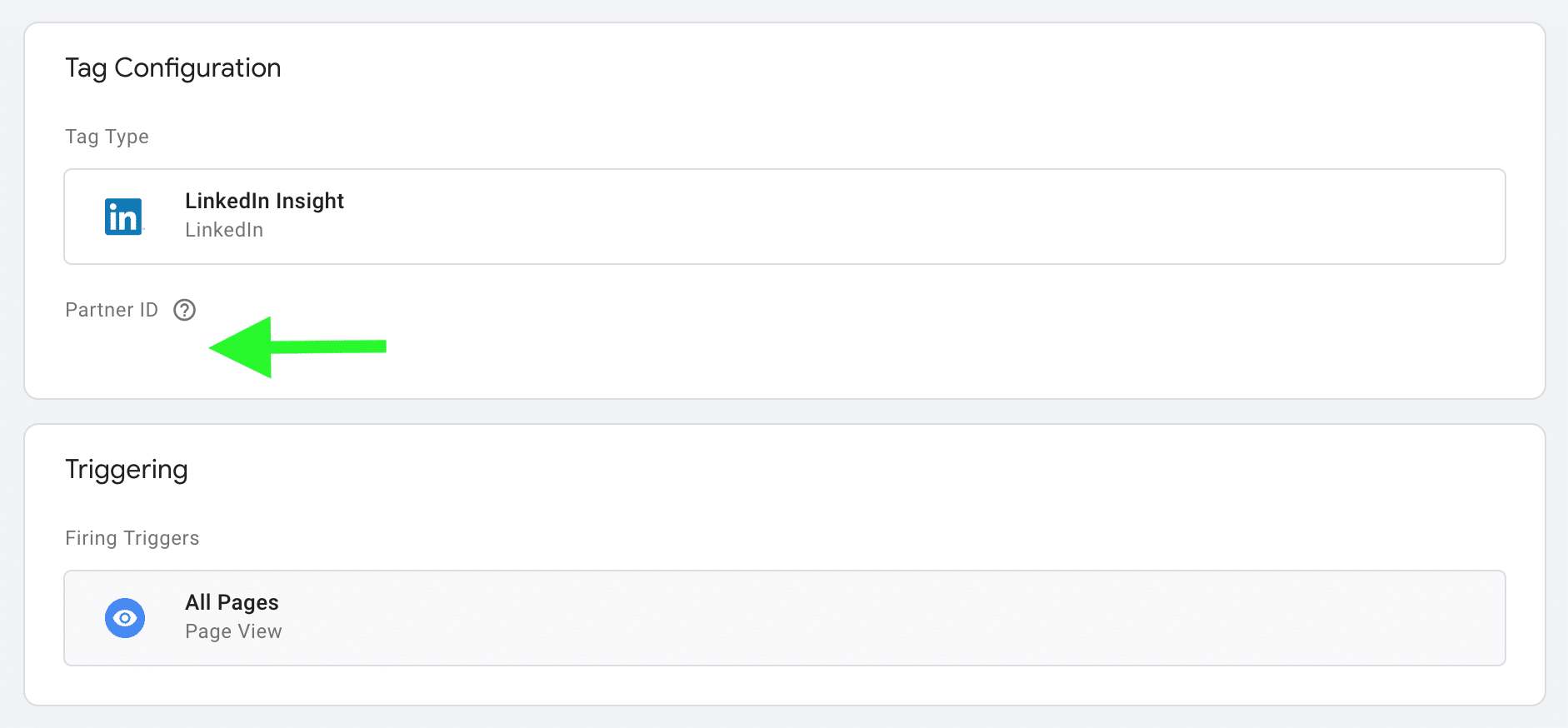
GTM Review Funnel Recipe #4: LinkedIn Insights Tag
Like Facebook, LinkedIn provides their own version of the pixel to provide marketers the opportunity to learn more about the people visiting their website.
You can configure an LinkedIn Insight tag on your review funnel which will allow you to learn about your customers through some aggregate data collected from LinkedIn profiles.
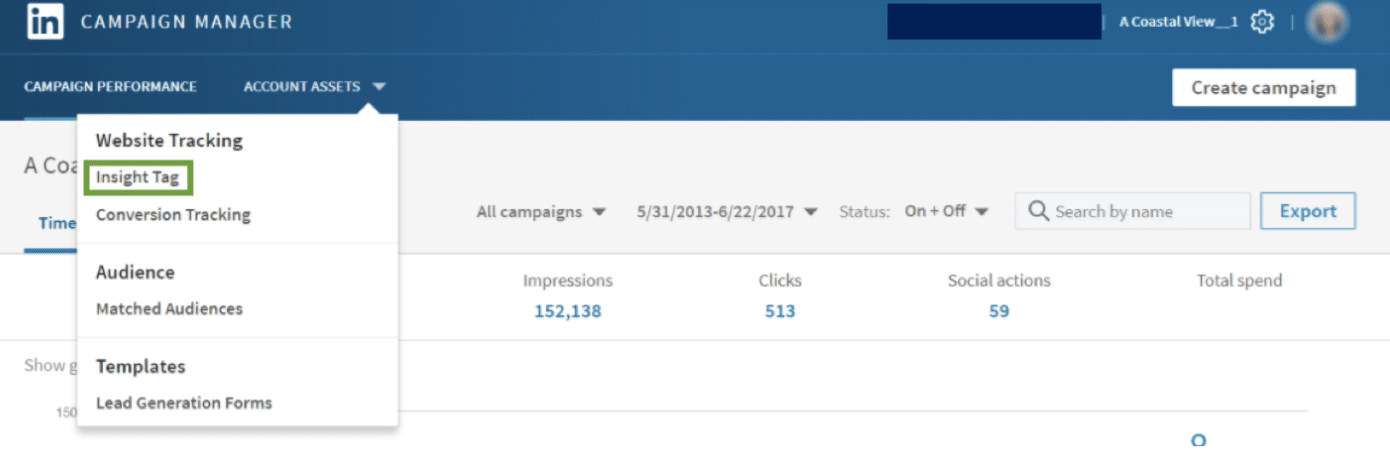
Navigate to your Account Assets > Insight Tag


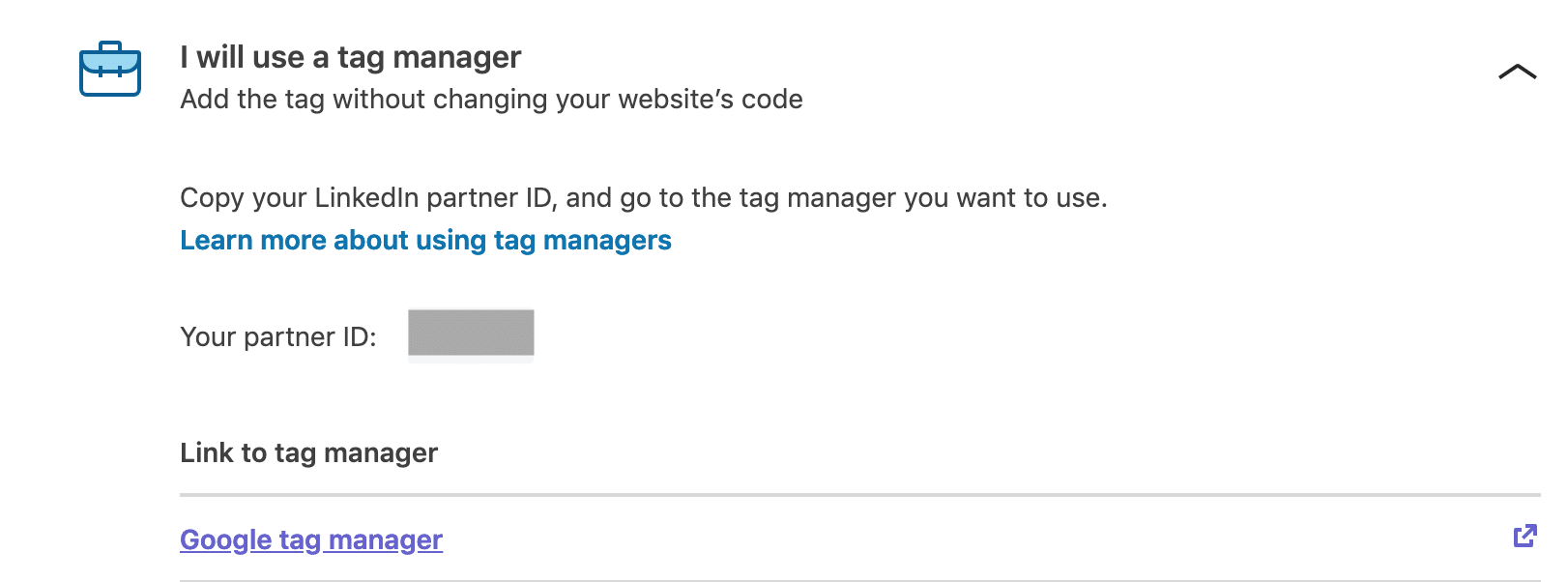
Grab your partner ID number and follow the instructions to creating the LinkedIn GTM tag.

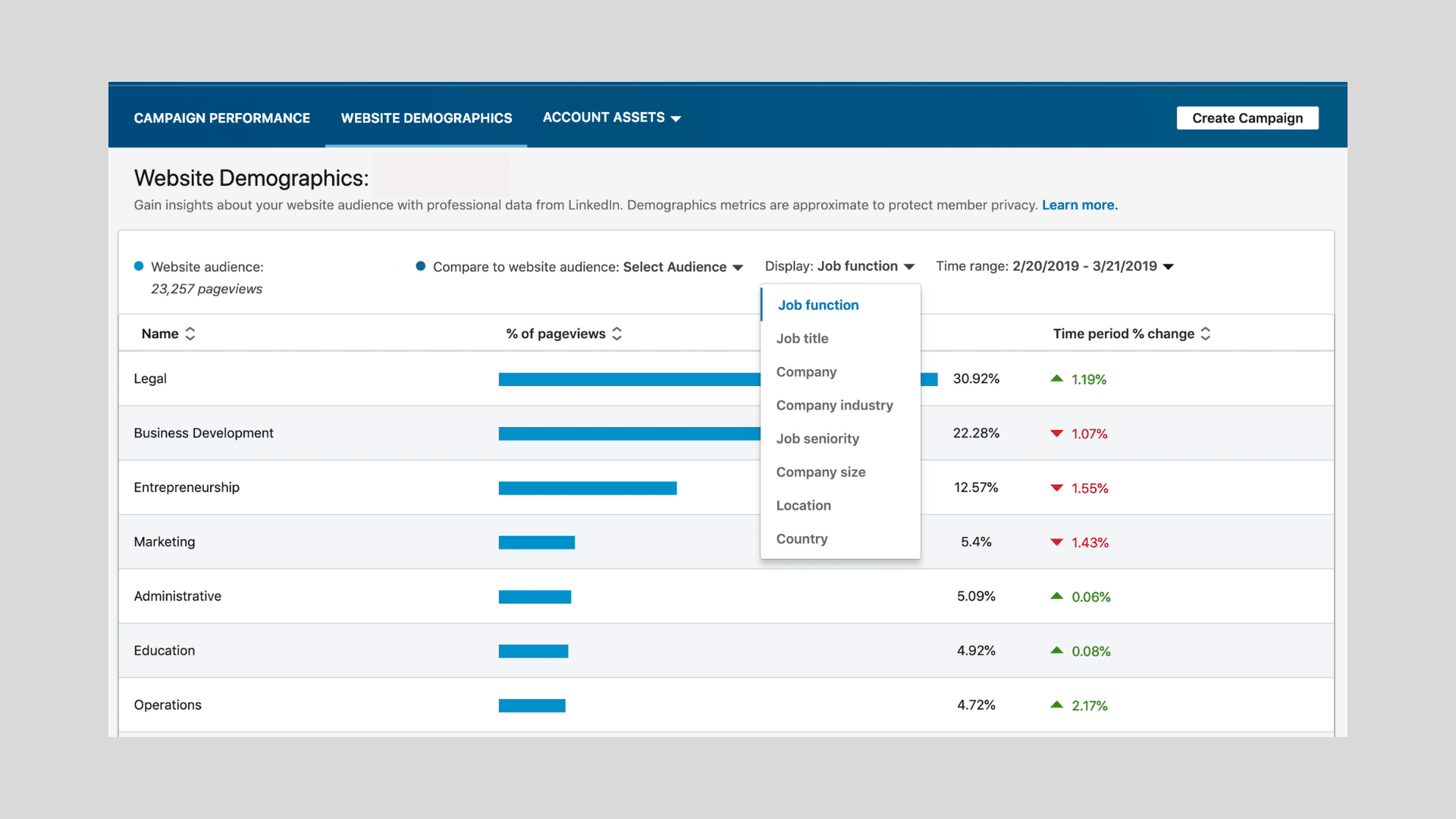
Once you've installed the LinkedIn tag using your partner ID, you'll be able to start learning about your audience after about 300 visits.
Note:
You will need an LinkedIn ad account to access Audience Insights, but you don’t actually need to start a paid campaign.
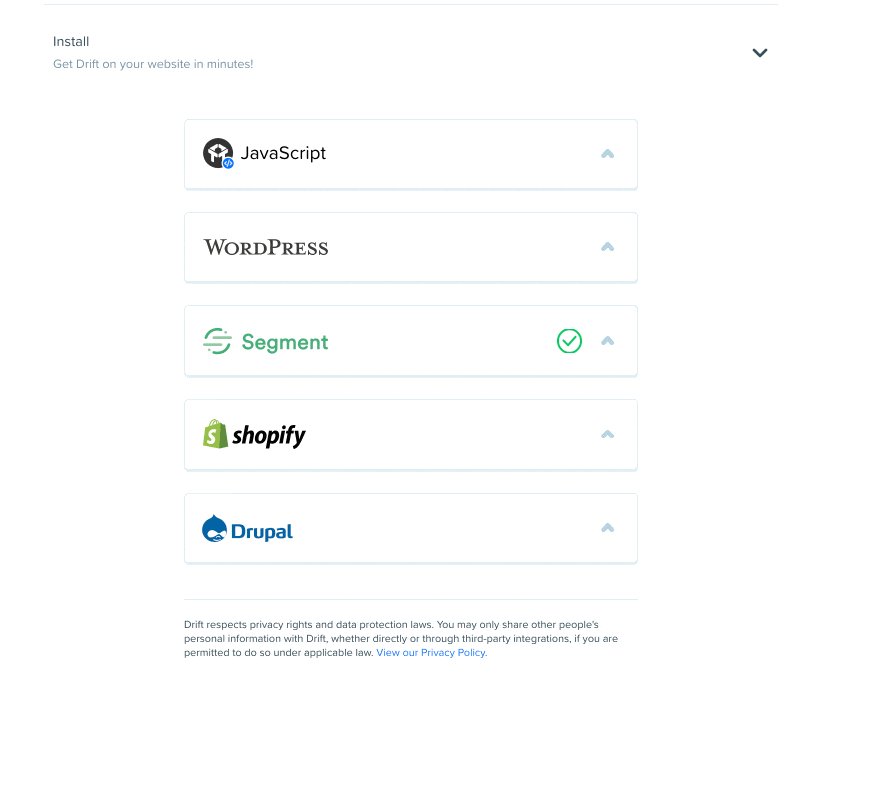
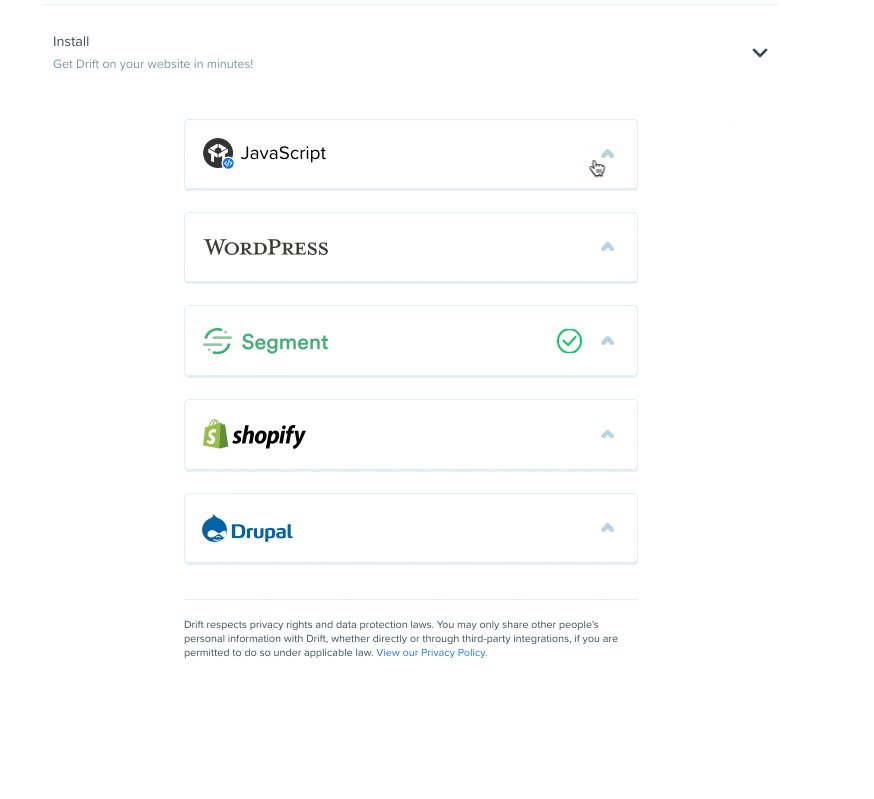
GTM Review Funnel Recipe #5: Add a Chatbot To Your Review Funnel
Finally, we've got the ability to add a chat bot to your review funnel. Imagine that you are following Google's best practices and not segmenting your review funnel, but you still want to provide an amazing experience to customers and potentially recover those that didn't have a best brand experience.
You could use Google Tag Manager to add a chatbot to your review funnel. Now, if you're sending out your review request campaign and have an unhappy customer start going down your review funnel, you're providing them with a slight detour to connect with your team and provide them with the support they desire.
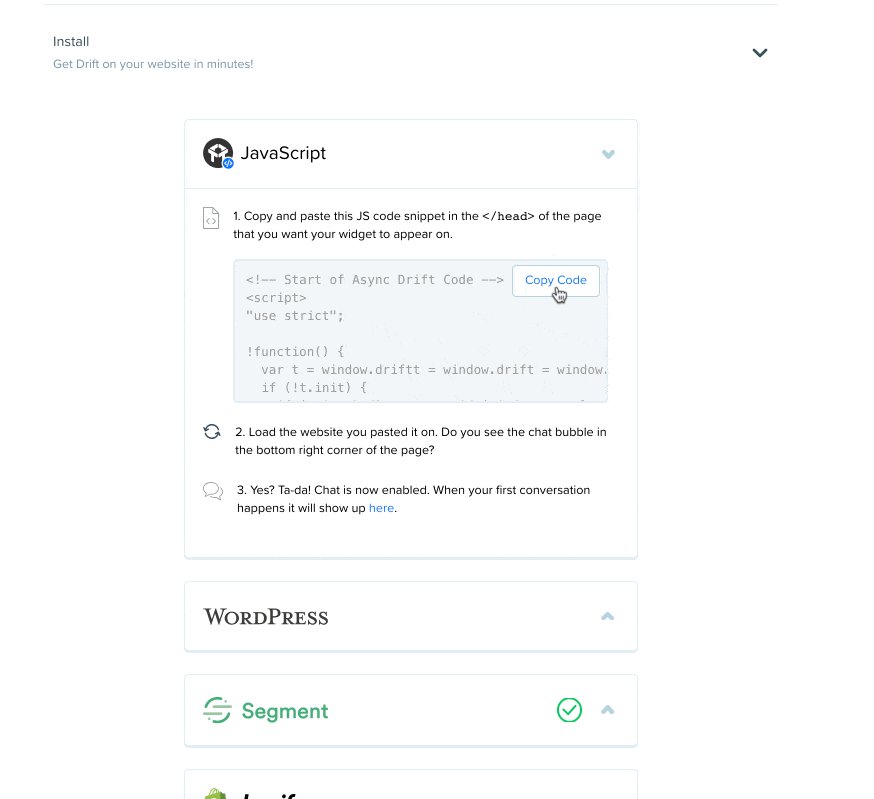
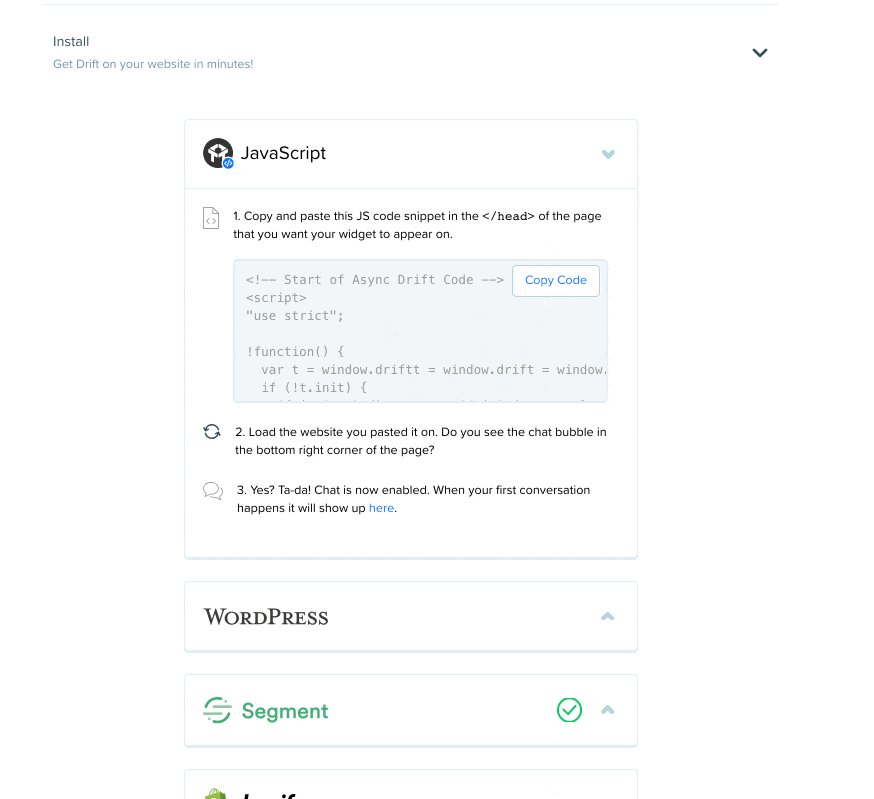
Below you'll see Drift's option for allowing you to grab the javascript code, creating a Customer HTML tag, and getting that little chatbot right on your review funnel.

Endless Google Tag Manager Possibilities
In the webinar and blog post above, we covered setting up the Google Tag Manager container on your Grade.us review funnel, and 5 exciting ways to use the service to enhance your review management, advertising, and local marketing campaigns.
We are excited to learn how other agency customers are using Google Tag Manager on their review funnel. We have only scratched the surface of the capabilities. For instance, we haven't even touched on the data reporting possibilities with a platform like Cyfe or Google Data Studio
Please feel free to leave a comment below and share with our community any ideas that you have for implementation that we have not yet covered.
About the Author
Garrett Sussman
Garrett is the Head of Marketing at Grade.us, an online review management and marketing platform. When he's not crafting content, he's scouting the perfect ice coffee, devouring the newest graphic novels, and concocting a new recipe in the kitchen.